Windows10を使っている方向けにReact.jsでプロジェクトを作成する方法を紹介します。
※React.jsのプロジェクトを作るにあたりあらかじめNode.jsをインストールしておく必要があります。インストールをしていない場合は下記の記事を参考にNode.jsのインストールを行ってください。
React.jsのプロジェクトを作成する手順
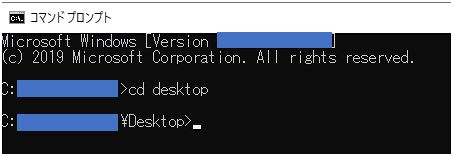
1.コマンドプロンプトを起動します。検索窓に「cmd」と入力し、「Enter」キーを押すと起動します。

2.プロジェクトを作成して配置する予定のフォルダーへ移動します。cd コマンドを使用すれば良いと思います。

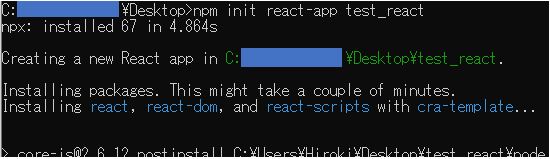
3.”npm init react-app 【プロジェクト名】”のように入力し、Enterを押すとReact.jsのプロジェクトが作成されます。既存のフォルダーの中にプロジェクトを作りたい場合は、中身を空にしたうえでフォルダーと同じ名前を指定すれば良いです。また、大文字や全角文字を含むプロジェクト名は指定できないようなので注意してください。

React.jsのプロジェクトを実行する手順
1.コマンドプロンプトを起動します。検索窓に「cmd」と入力し、「Enter」キーを押すと起動します。

2.カレントディレクトリを実行したいReact.jsのプロジェクトの直下へ移動します。
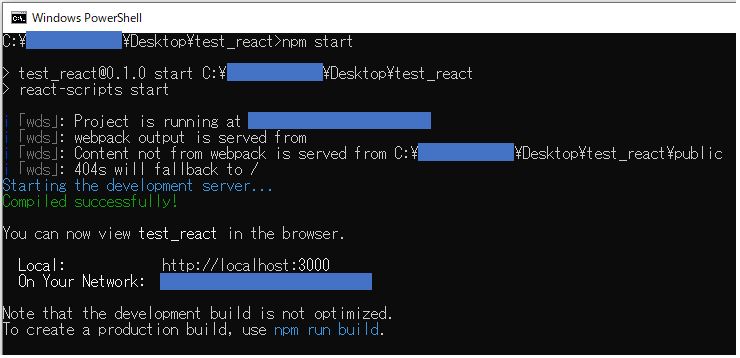
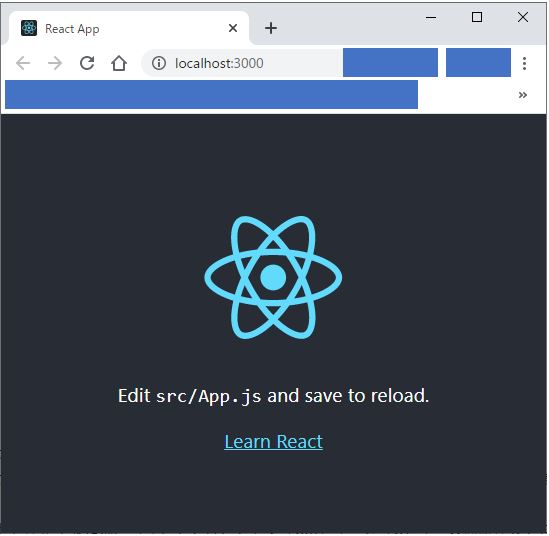
3.”npm start”とコマンドを入力し、[Enter]キーをクリックします。しばらくするとブラウザーが起動しプロジェクトの内容が表示されます。ブラウザーが起動しない場合はブラウザーで”http://localhost:3000/”にアクセスしてください。


6.プロジェクトを停止するには、コマンドプロンプトで[Ctrl]キーと[C]キーの同時押しすると停止するかどうか尋ねられるので”y”と入力し、[Enter]キーを押してください。

React.jsのプロジェクトをサーバーへアップロードする手順
React.jsの成果物をサーバーへアップロード(デプロイ)する手順を紹介します。ここでは例としてXserverへ成果物をアップロードします。
1.プロジェクトの中にある”package.json”を開きます。

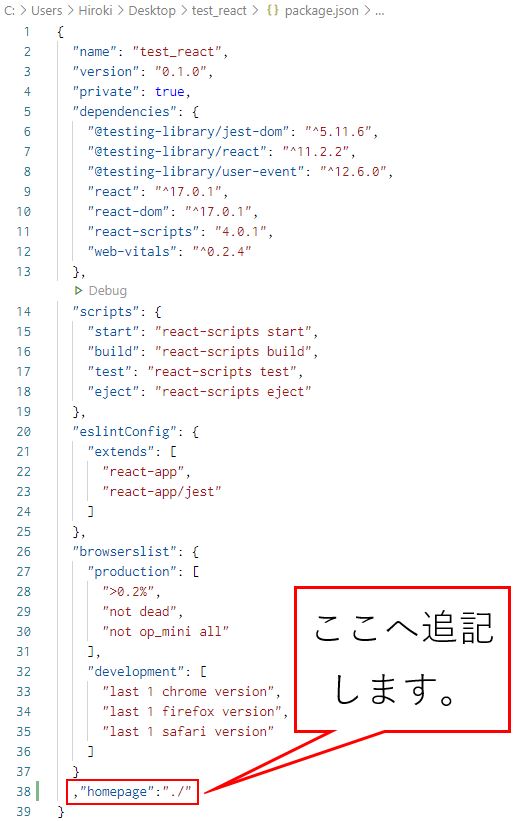
2.下記のように文字列を追記します。
,"homepage":"./"
3.コマンドプロンプトを起動します。検索窓に「cmd」と入力し、「Enter」キーを押すと起動します。

4.カレントディレクトリを実行したいReact.jsのプロジェクトの直下へ移動します。
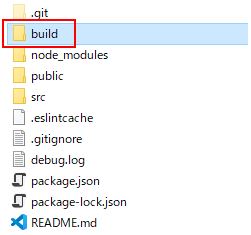
5.”npm run build”とコマンドを入力し、[Enter]キーをクリックします。その結果プロジェクトの中に、”build”という名前のフォルダーが作られます。

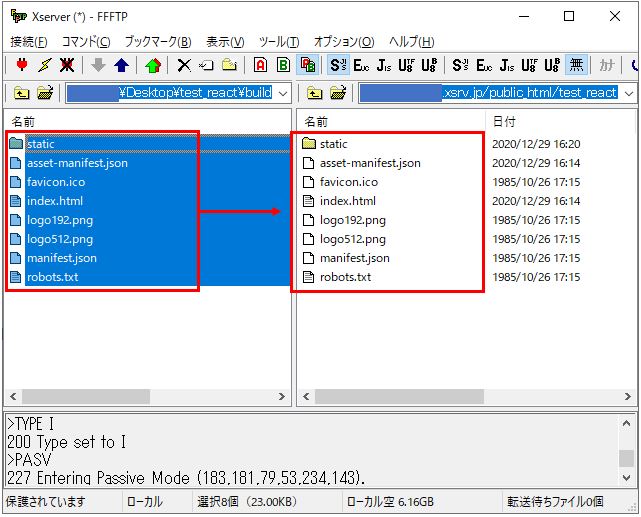
5で作った”build”フォルダーの中身をFTPクライアントソフトなどを使ってサーバーへアップロードします。下記の例はFFFTPを使ってサーバーへファイルをアップロードした写真です。
FFFTPのインストール方法や基本的な使い方は下記の記事を参考にしてみてください。

XSERVERに対してFFFTPの設定をする手順は下記を参考にしてみてください。

7.サーバーへアクセスするとアップロードした内容を表示させることができます。

以上となります。参考になれば幸いです。



