VIsualStudio2019を使って「Windowsフォームアプリケーション(.NET Framework) 」 のアプリを作っていたのですが、FormborderStyleを”Sizeable”から他の項目を指定するとデザインが崩れてしまいました。
応急的な方法ではありますが、対処することができたのでその方法を紹介します。
今回、この事象が起きたバージョンは下記です。
- Microsoft Visual Studio Community 2019 Version 16.2.1
- Microsoft .NET Framework Version 4.8.03752
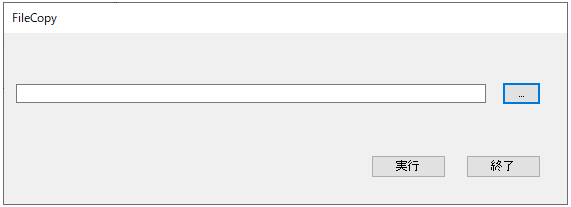
FormBorderStyleを”Sizable”にしてデバッグすると問題なく表示されています。

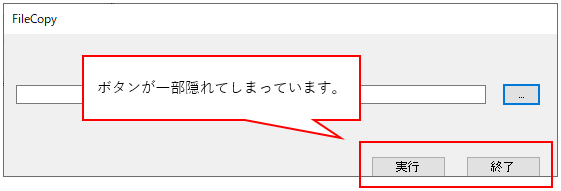
FormBorderStyleを”FixedSingle”にしてデバッグするとボタンが一部隠れてしまっています。

この事象はVisualStudio2017を使って設定すると起きなくなるようです。
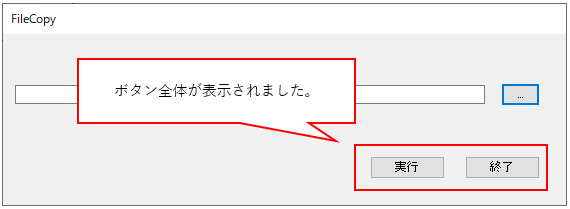
VisualStudio2017でソリューションを起動し、一度FormborderStyleを”Sizeable”に戻し、
“FixedSingle”を指定すると下記画像のようになりました。

上記を踏まえ、VisualStudio2017で作業を進めていくことにしました。
参考になれば幸いです。
今回はVisualStudio2017で起動する方法で目的は達成できたのでこれ以上は調べてはいませんが、その他の対処方法などをご存じの方がいればご連絡をいただけると幸いです。