cssで指定したdisplay: flex;が動作しない問題に遭遇したのですが、そのときの原因を本記事で共有したいと思います。
display: flex;が動作しない問題
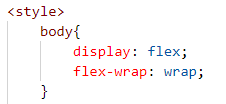
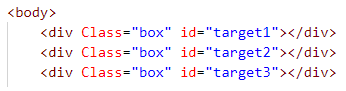
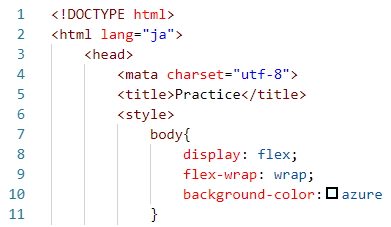
下記のようにbodyタグに対してdisplay: flex;を設定し、div要素を横並びさせたかったのですが横並びしませんでした。


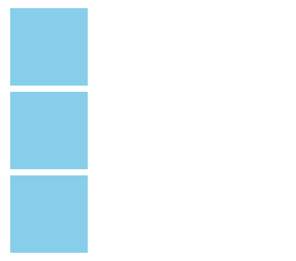
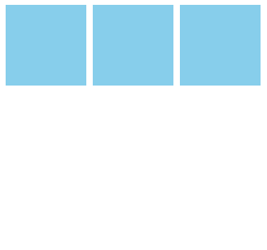
上記のようなコードでブラウザ表示をすると下記のような結果になりました。

対処した内容
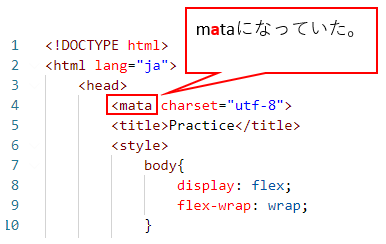
上記の問題は、metaタグが正しく書けていないことが原因でした。
下記のように修正したところ、うまく表示されました。


下記のとおり、意図通りにdisplay: flex;の処理内容が反映されるようになりました。

てっきりCSSのbody要素とか、bodyタグのdiv要素の記述が間違っているとばかり思っていましたがこういうところが原因になることもあるようです。
なおここからは補足となりますが、metaタグを誤って「mata」と書いたままでも、background-colorなどの設定は問題なく反映されるようです。

上記のコードをブラウザ表示すると

ソースコード
本記事で紹介したソースコードの全容は下記となりますので、興味があれば動作確認をしてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Practice</title>
<style>
body{
display: flex;
flex-wrap: wrap;
}
.box{
width: 100px;
height: 100px;
background: skyblue;
cursor: pointer;
transition: 0.8s;
margin: 0 8px 8px 0;
}
</style>
</head>
<body>
<div Class="box" id="target1"></div>
<div Class="box" id="target2"></div>
<div Class="box" id="target3"></div>
</body>
</html>以上です。


