VisualStudioでソースコードを表示したときのスクロールバーを「マップモード」で表示する方法を紹介します。
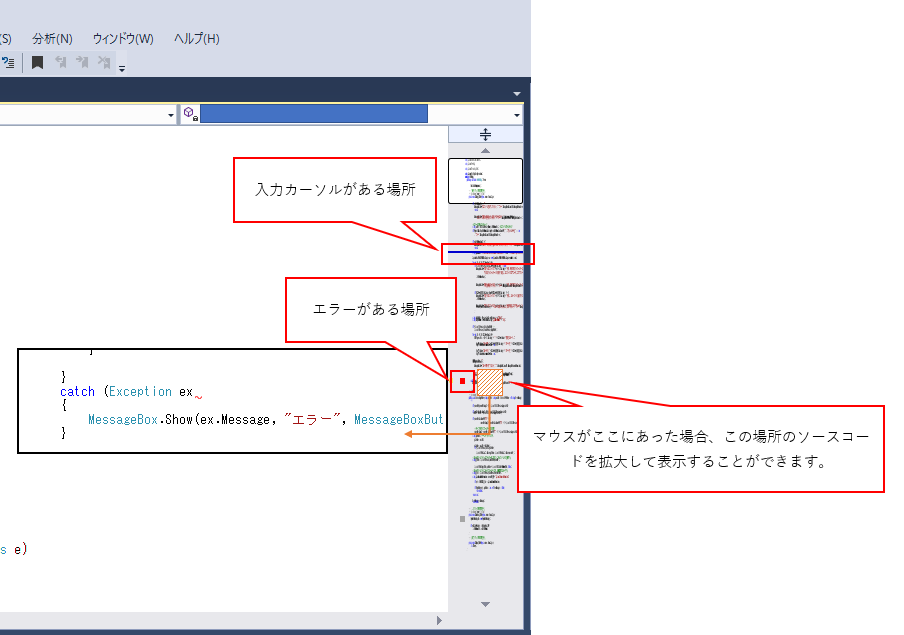
マップモードを使うとスクロールバーにソースコード全体を縮小したものを表示でき、エラーや入力カーソルが全体からみてどこにあるか確認することができます。
また、マウスをマップのうえに移動するとマウスがある場所のソースコードを拡大して表示することができます。

マップモードへ切り替える方法
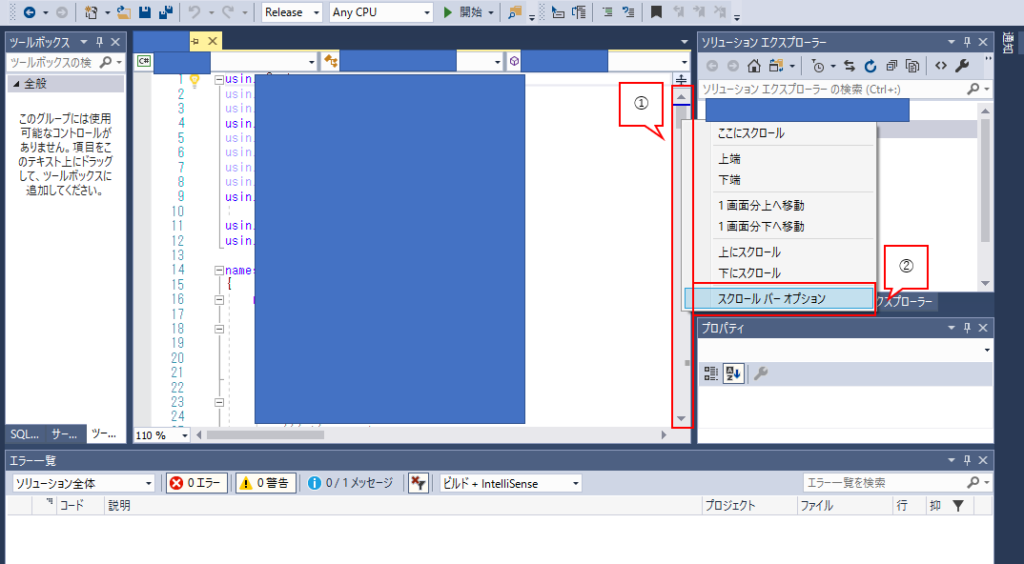
1.ソースコードのスクロールバーの上へマウスカーソルを移動し(①)、右クリックして[スクロールバーオプション]をクリックします(②)。

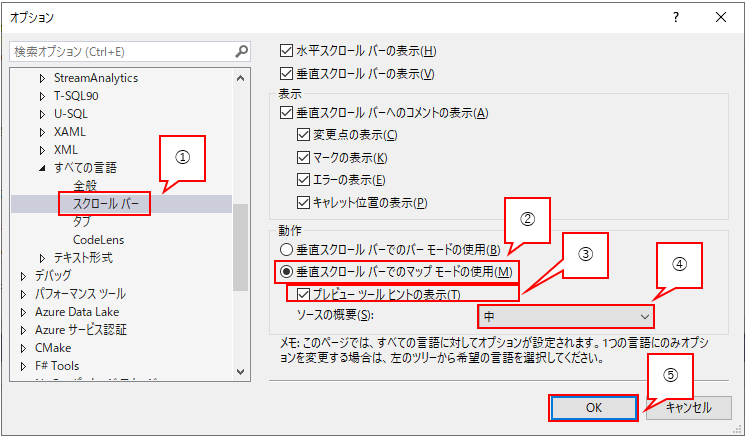
2.下記を行ってください。
①左側のツリービューで「テキスト エディター」->「すべての言語」->「スクロールバー」が選択されていることを確認する。
②”動作”のラジオボタンで「垂直スクロールバーでマップモードの使用(M)」を選択する。
③”プレビュー ツールヒントの表示(T)”のチェックボックスにチェックをつける。
④”ソースの概要(S):”のプルダウンメニューから「通常」、「中」、「ワイド」のいずれかを選択する。※マップの幅が決まります。記事の冒頭のイメージのようにするには「中」を選択してください。
⑤[OK]をクリックする。

これでマップモードを表示することができます。
以上となります。参考になれば幸いです。