cssで指定したtransform-origin;が動作しない問題に遭遇したので、原因の調査をしました。
transform-origin;が動作しない問題
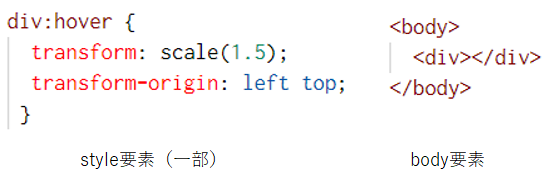
問題が発生したコードは下記です。

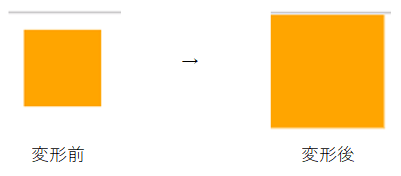
上記のようなコードでブラウザ表示しても、変形の原点が左上になりませんでした。
変形の原点はデフォルト値(中央)のままです。

対処した内容
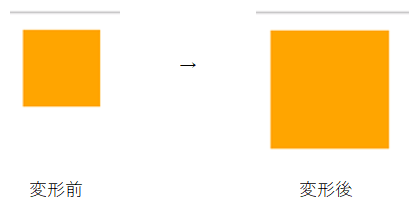
再度transform-origin: left top;を書き直したところ、変形の原点が左上になりました。

原因について
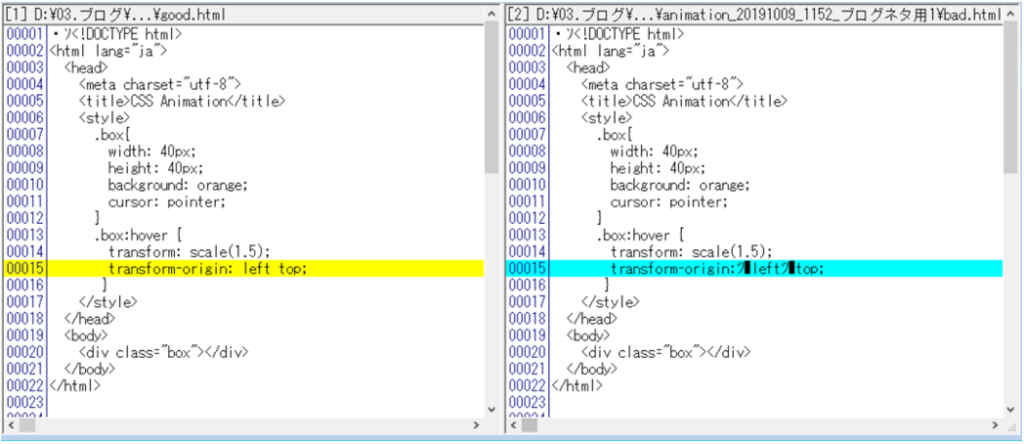
変更前と変更後のコードをDFを使って比較してみたところ、間の空白文字が文字化けしていました。
これが原因だったようです。

このエラーはVSCodeでは判定されません。
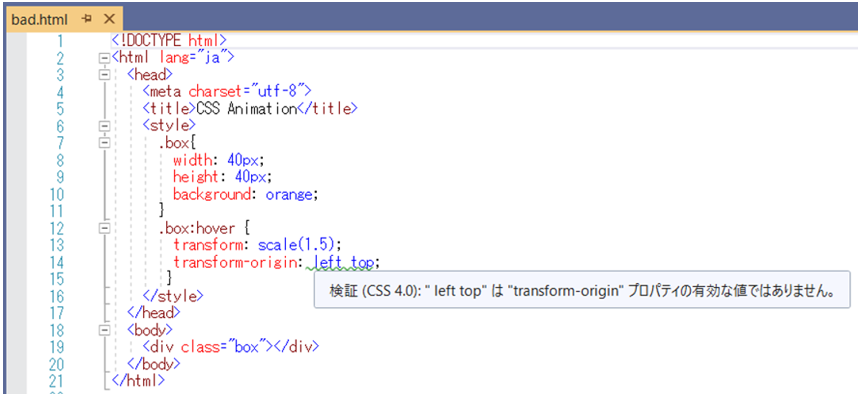
VIsualStudioで開くとエラーと判定してくれます。下記は、VisualStudio Community 2019で開いた場合のキャプチャです。

参考になれば幸いです。


