2020年4月ごろにWindows10のPCに対し、下記の記事の通りにamppsをインストールしたローカル環境にCakePHPの実行環境を作りました。
Composerのインストールやamppsのファイル設定などを行った個人メモを記事として残しておこうと思います。
この記事は現時点では諸事情でデモンストレーションをしないまま公開しております。間違いがあるかもしれませんのであらかじめご了承願います。
Composerのインストール
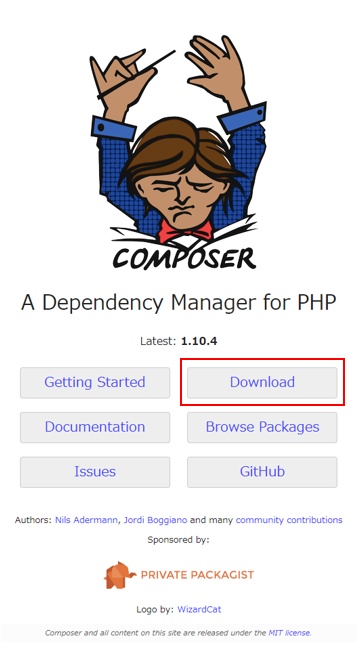
1.下記のページへ移動します。
2.[DownLoad]をクリックします。

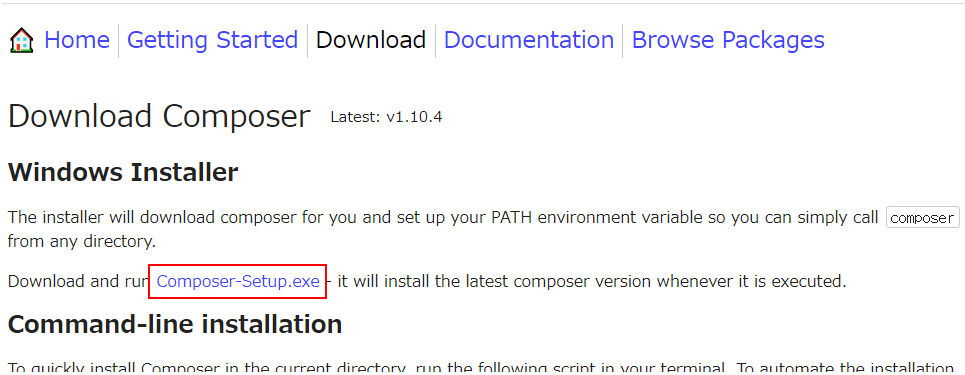
3.[Composer-Setup.exe]をクリックします。

4.インストーラーがダウンロードされるので、ダウンロードされたインストーラーを開きます。

5.[Install anyway]をクリックします。

6.[install for all users(recommended)]をクリックします。

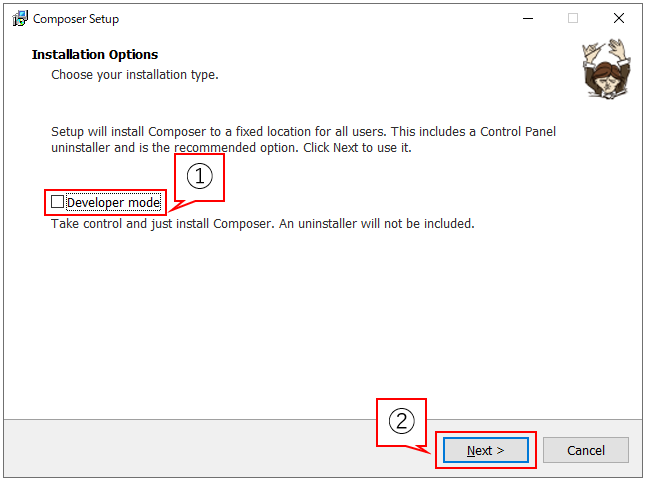
7.”Developer mode”にはチェックをつけず(①)、[Next > ]をクリックします(②)。

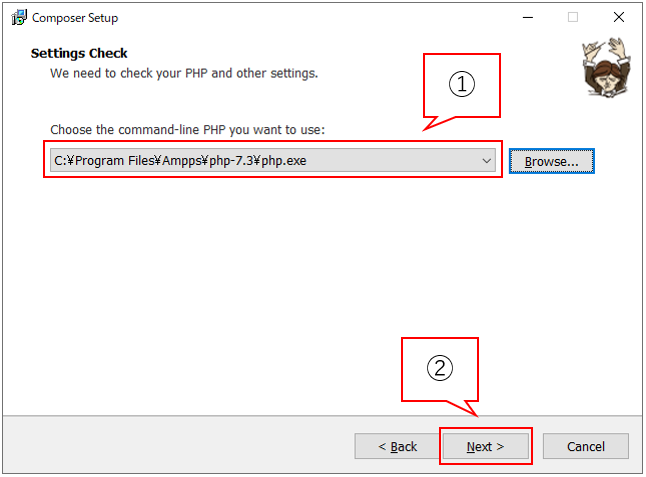
8.”Choose the command-line PHP you want to use:”の入力欄へ”C:\Program Files\Ampps\php-7.3\php.exe”を選択し(①)、[Next > ]をクリックします(②)。

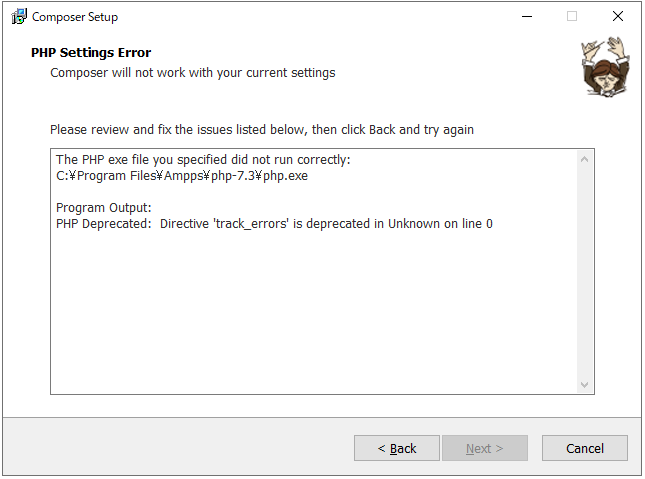
(補足)もしここで下記のような画面が表示された場合の対処方法

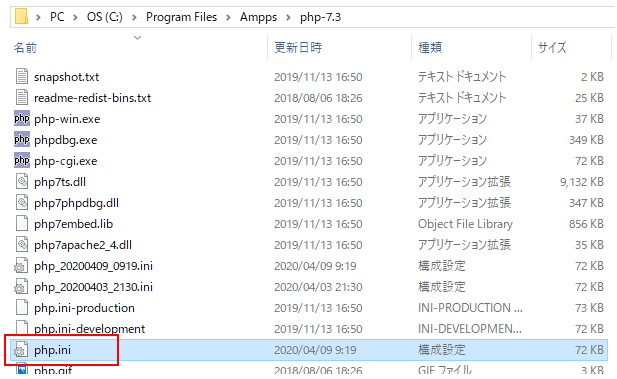
(1)”C:\Program Files\Ampps\php-7.3\php.ini”を開きます。※ファイルのパスはamppsのインストール場所をデフォルトにした場合のパスです。

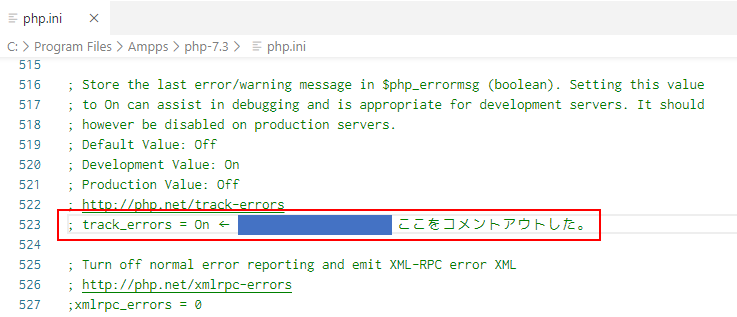
(2)”track_errors”の構文をコメントアウトします。

この補足は下記のページを参考にさせていただきました。
補足は以上となります。
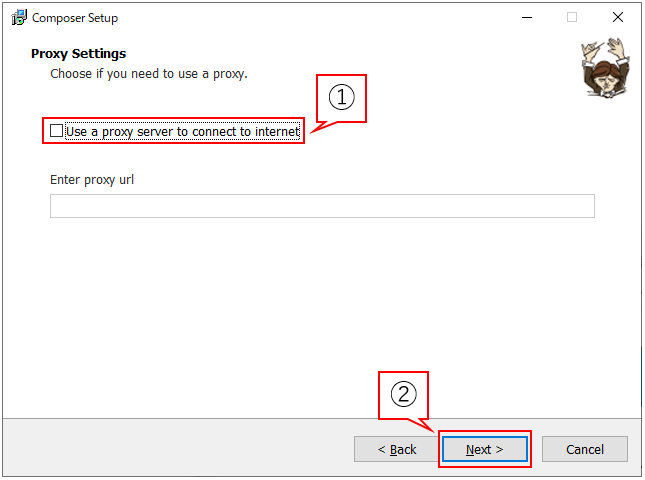
9.”Use a proxy server connect to internet”のチェックをつけず(①)、[Next > ]をクリックします(②)。

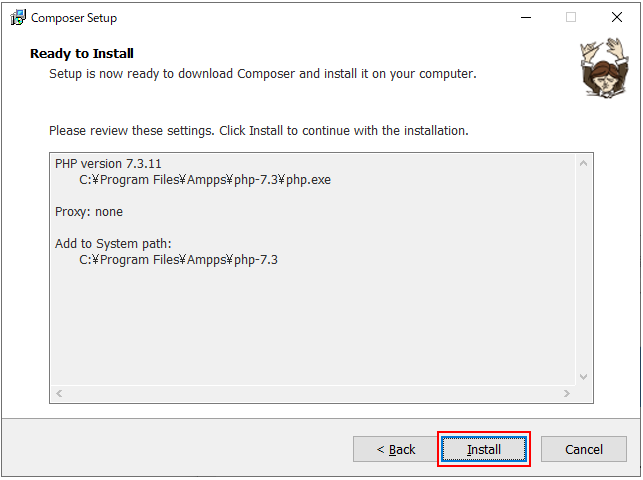
10.[Install]をクリックします。

11.[Next > ]をクリックします。

12.[Finish]をクリックします。

13.コマンドプロンプトを開きます。検索窓に「cmd」と入力し、「Enter」キーを押すと起動します。

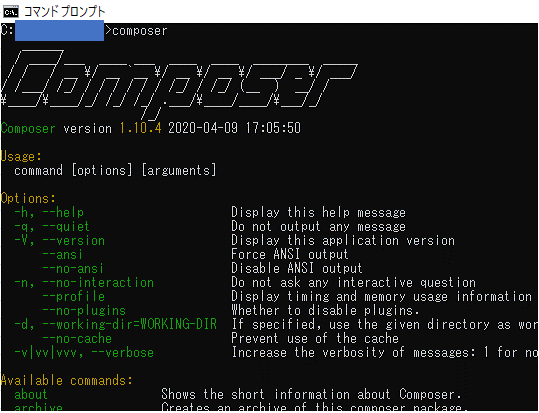
14.”composer”と入力し、[Enter]キーを押します。カレントディレクトリは起動時のままで良いです。

15.下記のようなComposerに関する情報が表示されるようであれば、インストールは成功です。

CakePHPのプロジェクトの作り方
1.コマンドプロンプトを起動します。検索窓に「cmd」と入力し、「Enter」キーを押すと起動します。

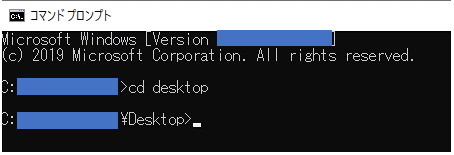
2.プロジェクトを作成して配置するフォルダーへ移動します。cd コマンドを使用すれば良いと思います。移動する場所は任意です。

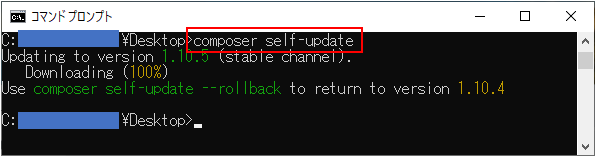
3.”composer self-update”コマンドを使用し、composerを最新のバージョンへ更新します。

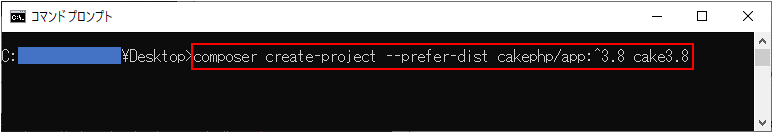
4.下記のように入力し、[Enter]キーを押します。
composer create-project --prefer-dist cakephp/app:^{CakePHPのバージョン} {プロジェクト名}
(補足)
バージョン名を除いた形式(下記)でもプロジェクトを作成することはできますが、その場合は問答無用で最新バージョンでのCakePHPプロジェクトが作成されます。
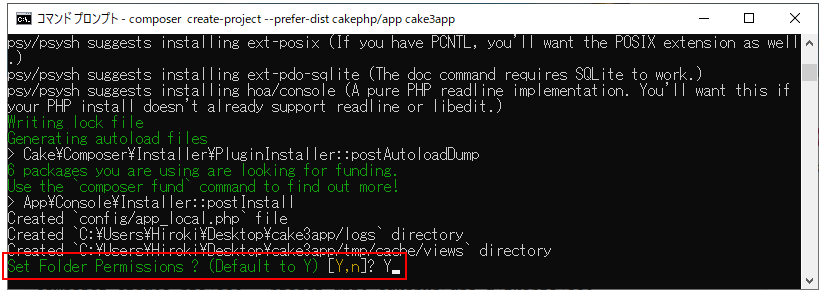
composer create-project --prefer-dist cakephp/app アプリ名5.”Set Folder Permissions”のメッセージが表示されるので、”Y”と入力し[Enter]キーを押します。これで新規のCakePHPのプロジェクトの作成は完成です。

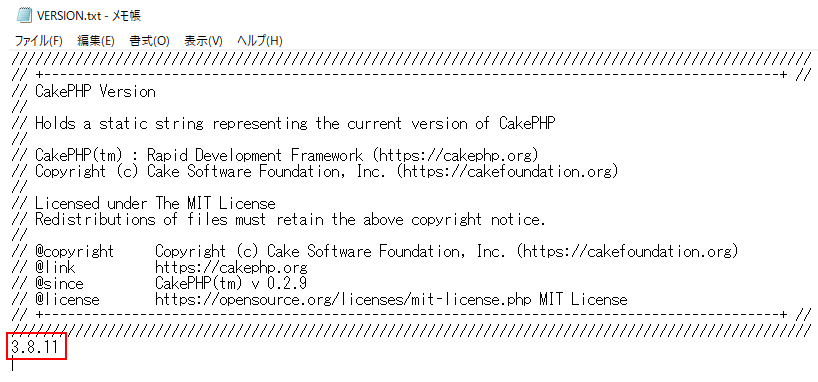
(補足)作成したプロジェクトのCakePHPのバージョンを知りたい場合は、プロジェクトのフォルダーの中から”VERSION.txt”ファイルを検索して開き、一番下に書かれている内容を確認すれば良いです。


詳しくは下記のページに説明されているので確認してみてください。
CakePHPに内蔵されているサーバーで実行する
CakePHPのプロジェクトを作成すると自動的に付属されるプログラムを用いて、作ったWebアプリケーションを実行する方法を解説します。
1.コマンドプロンプトを起動します。検索窓に「cmd」と入力し、「Enter」キーを押すと起動します。

2.コマンドプロンプトのカレントディレクトリを実行したいCakePHPのプロジェクトの直下へ移動します。

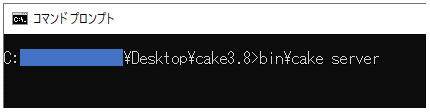
3.”bin\cake server”とコマンドを入力し、[Enter]キーをクリックします。

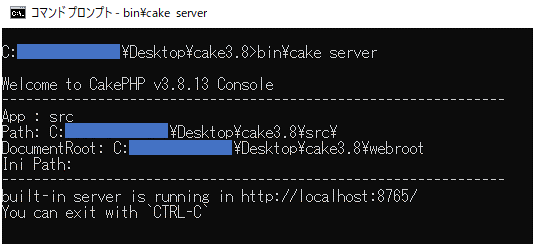
4.下記のように表示されます。

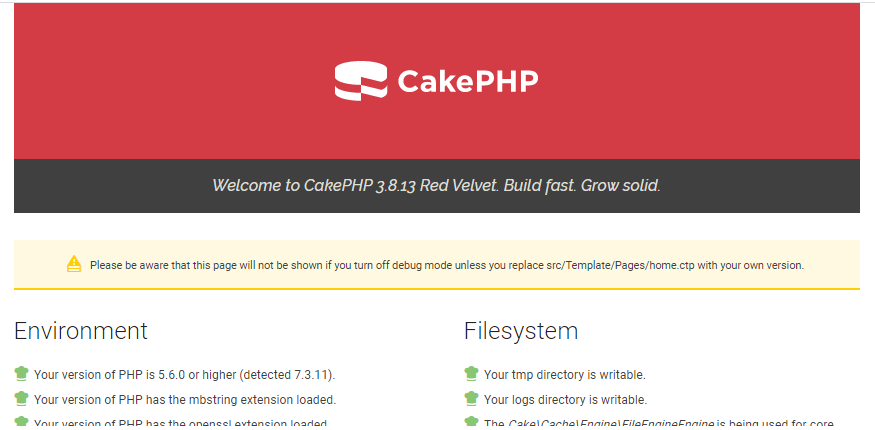
5.ウェブブラウザのURLへ”http://localhost:8765/”と入力すればWebアプリケーションが表示されます。

6.コマンドプロンプトで[Ctrl]キーと[C]キーの同時押しでサーバーを停止することができます。停止するかどうか尋ねられるので”y”と入力し、[Enter]キーを押してください。

amppsを使ってWebアプリケーションを実行する
amppsの設定ファイルの修正
CakePHPで作ったプロジェクトをamppsで実行するにあたり、まずamppsの設定ファイルを2か所ほど確認しておくことがあります。※ここで記載する各ファイルのパスはamppsのインストール場所をデフォルトにした場合のパスです。
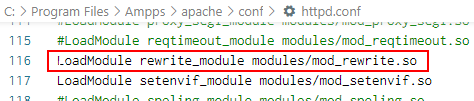
1.”C:\Program Files\Ampps\apache\conf\httpd.conf”を開き、”LoadModule rewrite_module modules/mod_rewrite.so”の記載があり、かつコメントアウトされていないことを確認してください。

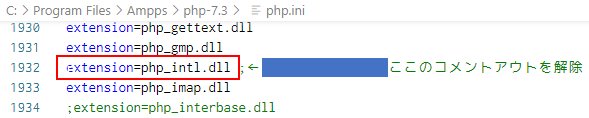
2.”C:\Program Files\Ampps\php-7.3\php.ini”を開き、”extension=php_intl.dll”のコメントアウトを解除してください。

Webアプリケーションの実行
1.”C:\Program Files\Ampps\www”の中に実行するCakePHPプロジェクトを配置します。※このパスはamppsのインストール場所をデフォルトにした場合のパスです。

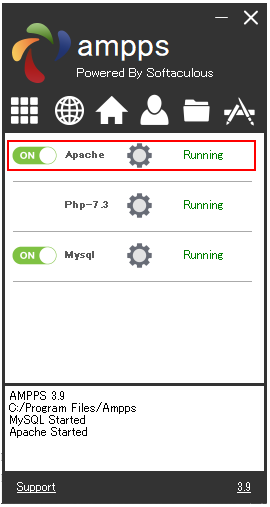
2.amppsを起動し、Apacheの設定を”ON”にします。

3.”http://localhost/{CakePHPプロジェクト名}”のようにブラウザのURLを入力すると”C:\Program Files\Ampps\www{CakePHPプロジェクト名}”にあるCakePHPプロジェクトを実行することができます。

以上となります。参考になれば幸いです。