C#のWindowsフォームアプリケーションで2項グラフを作る方法の紹介です。
本記事はVisualStudioで「Windowsフォームアプリケーション(.NET Framework)」の開発を行っている方を想定しています。
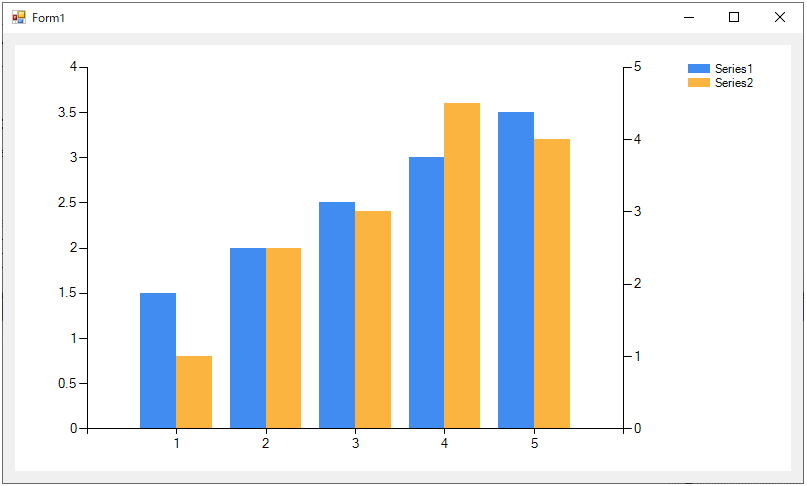
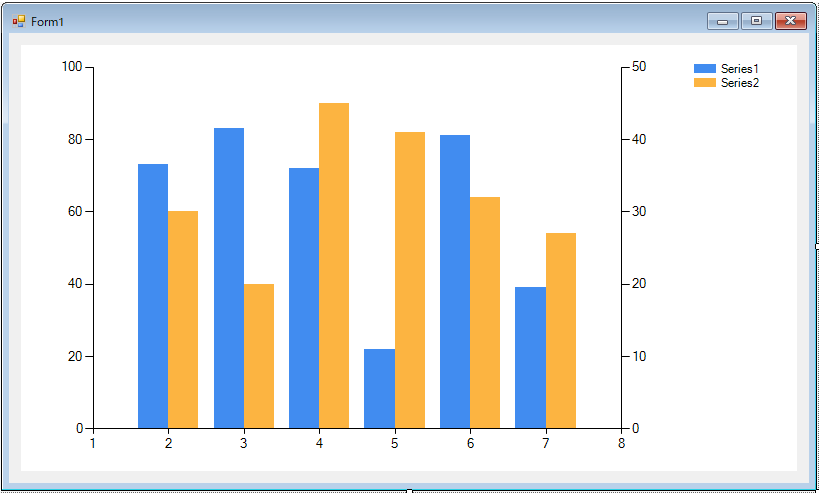
本記事の内容を実践すると下記キャプチャのような2項グラフを作ることができます。

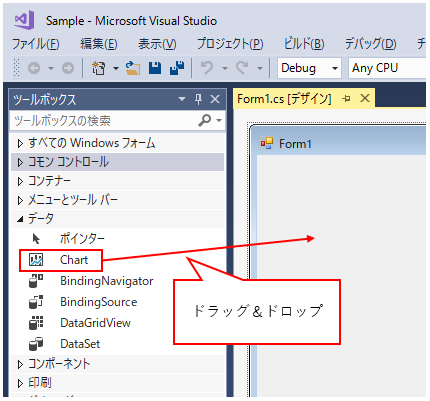
Chart要素をデザイン上へ追加
ツールバーからChart要素をデザイン画面のフォームへドラッグ&ドロップしてください。

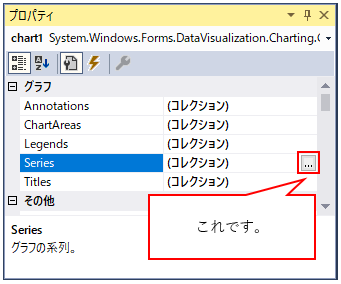
データ系列を追加し、第二Y軸の設定をする。
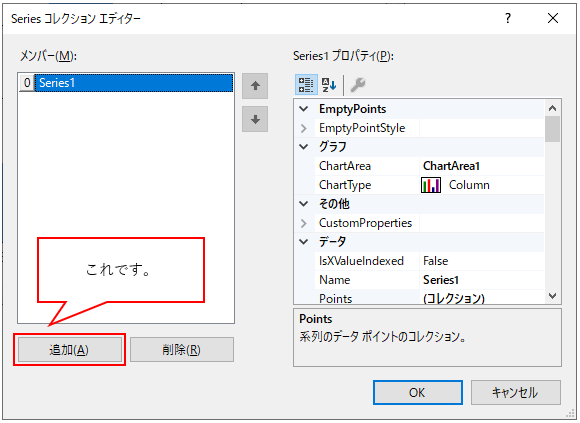
1.Chart要素をデザイン上へ追加項で追加したchartを選択し、”Series”プロパティ横の[…]をクリックしてください。

2.[追加]をクリックします。

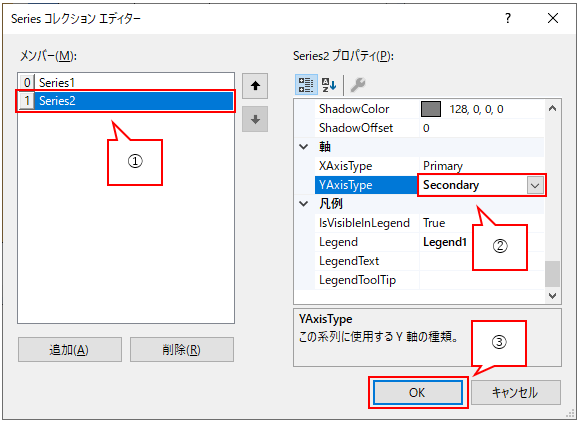
3. 2をするとメンバー(M):のリストに”Series2″が追加されているので、”Series2″を選択し(①)、”YAxisType”を”Secondary”を選択し(②)、[OK]をクリックしてください(③)。

(補足)
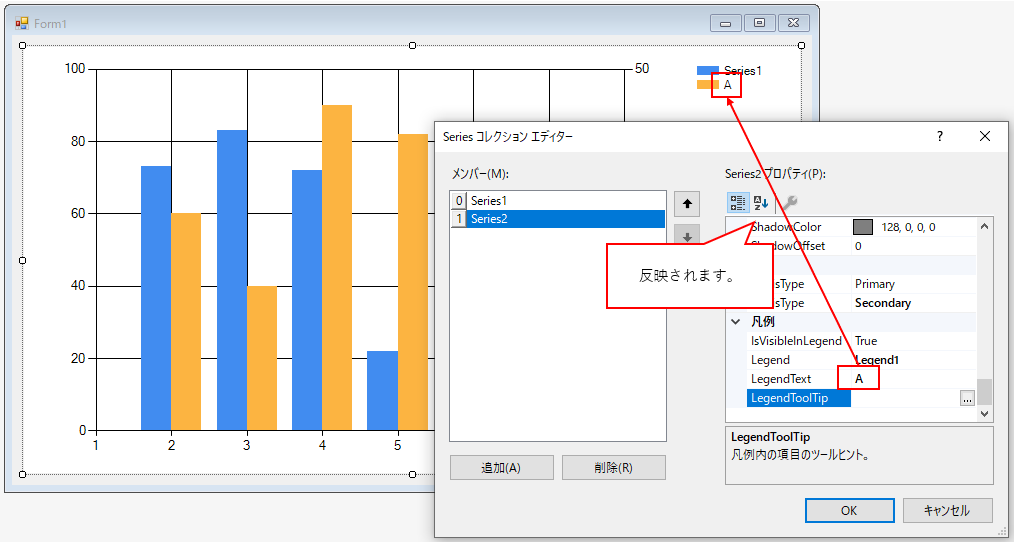
凡例のテキストを変更する場合は、”LegendText”プロパティを変更してください。

目盛線を消す
下記のようにX軸、Y軸の目盛線を消す方法です。必要に応じて設定を行ってください。

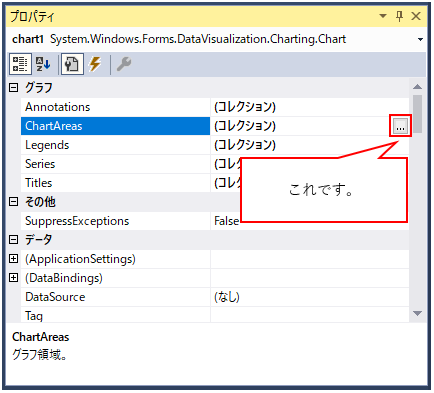
1.Chart要素をデザイン上へ追加項で追加したchartを選択し、”ChartArea”プロパティ横の[…]をクリックしてください。

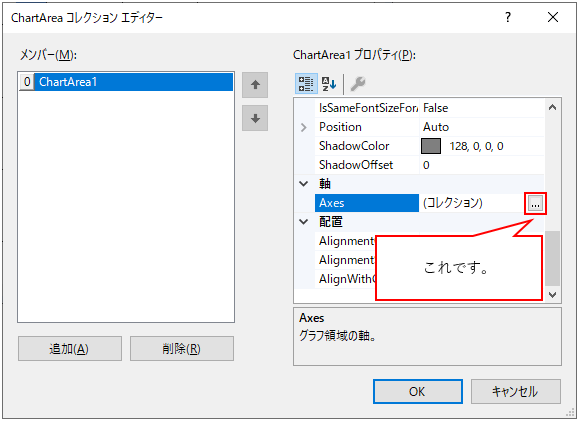
2.”軸”プロパティ横の[…]をクリックしてください。

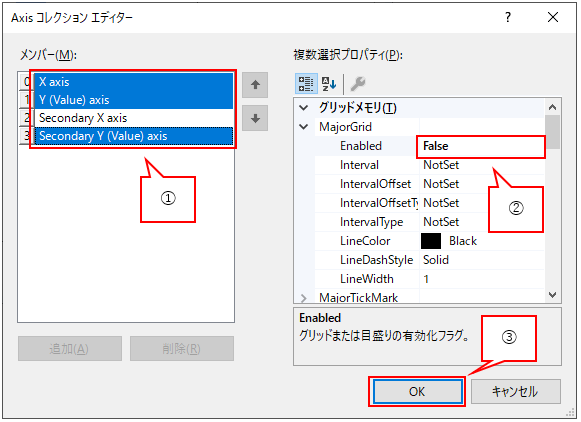
3.”メンバー(M):”のメンバーから”X axis”、”Y(Value) axis”、”SecondaryY(Value) axis”を選択し(①)、”MajorGrid”の”Enable”プロパティを”False”に設定し(②)、[OK]ボタンをクリックしてください(③)。

データをグラフへプロット
下記のソースコードをLoadイベントなどに張り付けてください。
プロットするデータはデータベースから取得した値を加工したりすることが多いかと思うので、プログラムソースで紹介します。
System.Data.DataTable Plot = new System.Data.DataTable();
Plot.Columns.Add("X", typeof(double));
Plot.Columns.Add("Y1", typeof(double));
Plot.Columns.Add("Y2", typeof(double));
Plot.Rows.Add(new Object[] { 1, 1.5, 1.0 });
Plot.Rows.Add(new Object[] { 2, 2.0, 2.5 });
Plot.Rows.Add(new Object[] { 3, 2.5, 3.0 });
Plot.Rows.Add(new Object[] { 4, 3.0, 4.5 });
Plot.Rows.Add(new Object[] { 5, 3.5, 4.0 });
for (int i1 = 0; i1 < Plot.Rows.Count; i1++)
{
System.Windows.Forms.DataVisualization.Charting.DataPoint dp = new System.Windows.Forms.DataVisualization.Charting.DataPoint();
dp.SetValueXY(Plot.Rows[i1][0].ToString(), Convert.ToDouble(Plot.Rows[i1][1].ToString()));
chart1.Series["Series1"].Points.Add(dp);
dp = new System.Windows.Forms.DataVisualization.Charting.DataPoint();
dp.SetValueXY(Plot.Rows[i1][0].ToString(), Convert.ToDouble(Plot.Rows[i1][2].ToString()));
chart1.Series["Series2"].Points.Add(dp);
}以上で、本記事の冒頭で示したようなグラフが出来上がるかと思います。
参考になれば幸いです。